Product Guidelines Definition for 4screen’s in-car screen marketing solutions
4screen is creating innovative ways for businesses and automotive companies to engage with drivers directly through the car's in-car screen. They offer solutions for businesses to reach drivers in real-time, expanding retail experiences and brand awareness. For automotive brands and mobility providers, 4screen offers premium services, seamless integration, and data utilization to enhance the driving experience.
Role
As a Product/Brand designer I collaborated with other team members to define the best practices for 4screen’s marketing solutions and automise the integration process .
01
Discover
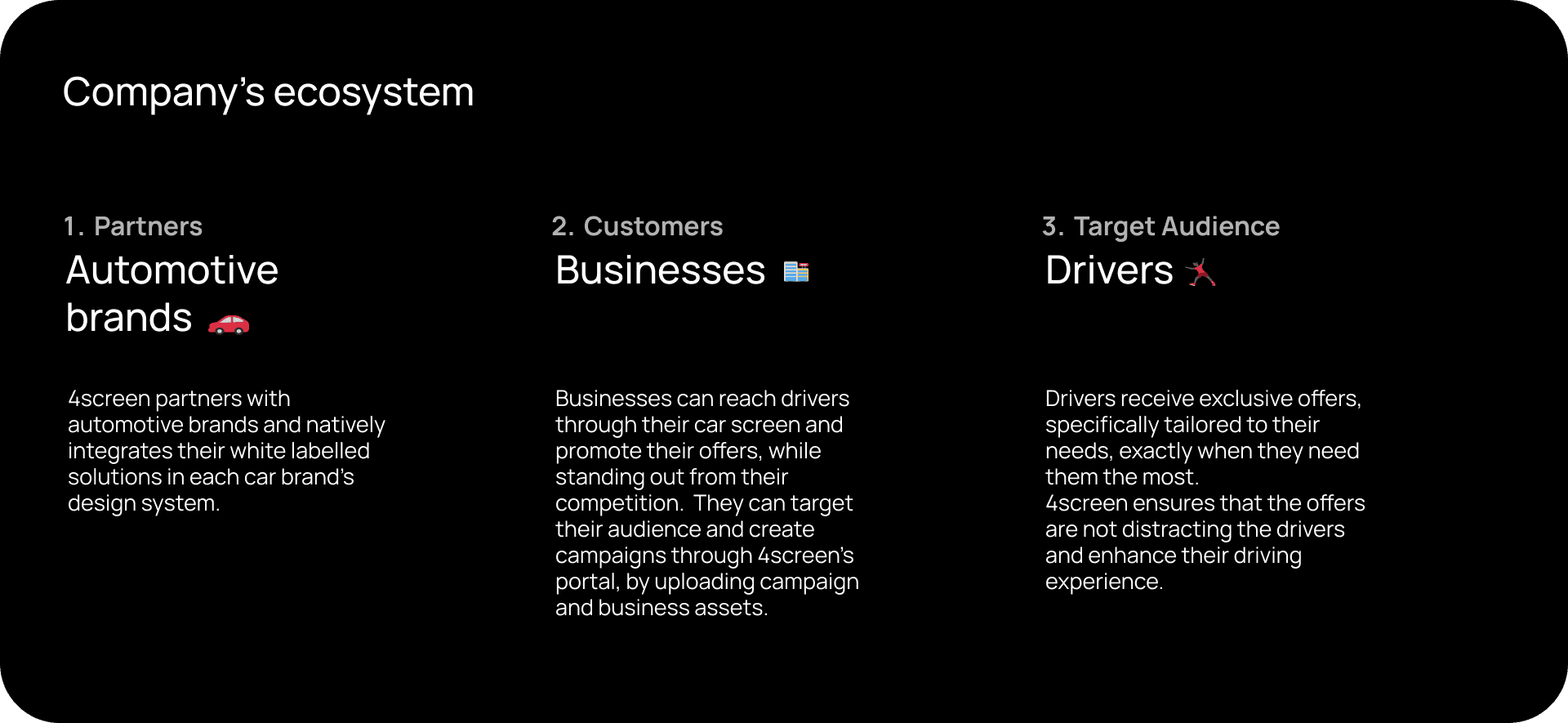
4screen parters with automotive companies, and natively integrates its API in order to promote its clients offers and increase their visibility in order to make them stand out of the competition.
Below is a breakdown of the company's ecosystem.

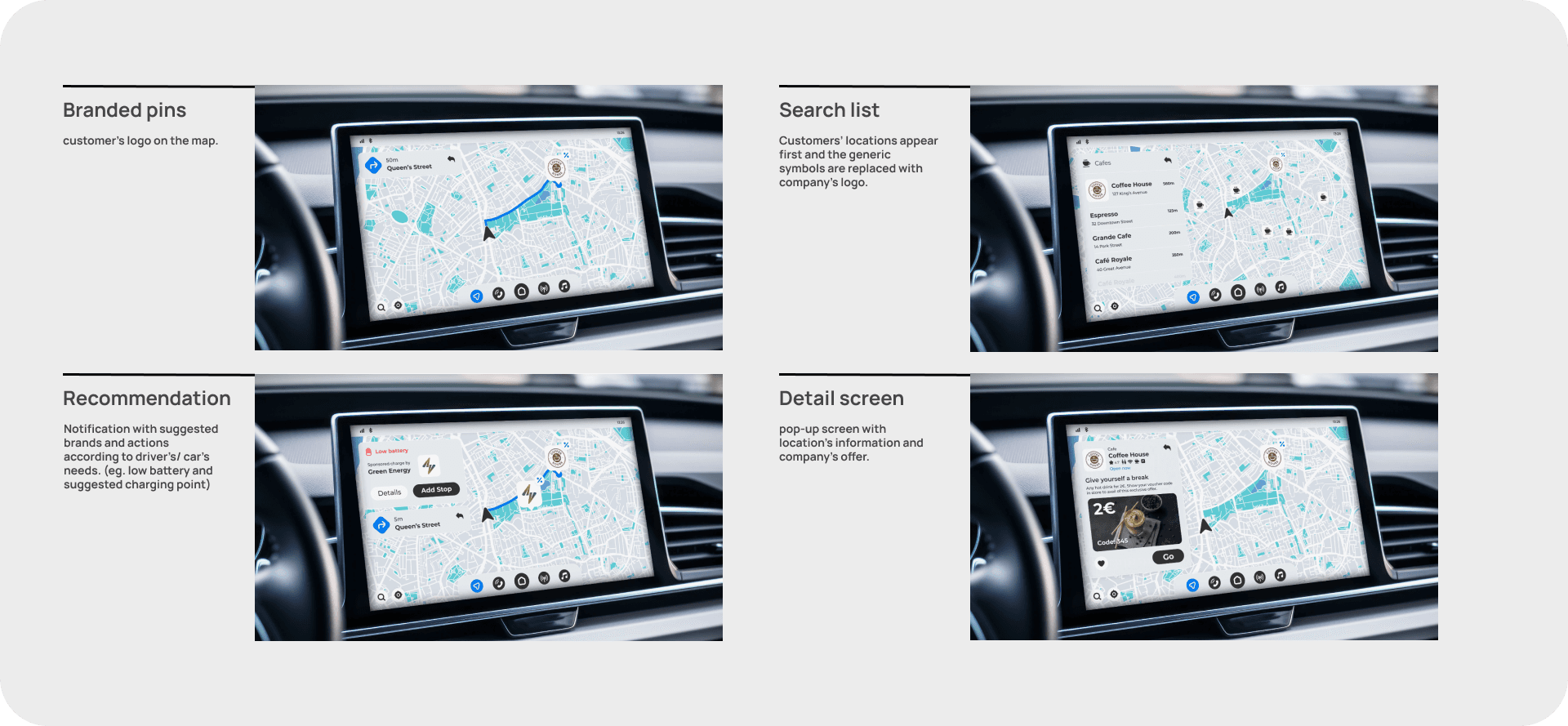
4screen marketing solutions
Here are 4screen's innovative marketing solutions.

The company provides a portal to its clients where they can upload their assets and monetise their data.

Discovering the challenges
In order to come up with the right solutions we need to follow a structured design framework. For this purpose the double diamond was selected.
Through the different parties involved in the company’s ecosystem and the complexity of natively integrating the solutions to different design systems, that follow different logics and set different priorities, we would have to take into account the insights from all the parties before asking the right questions and coming up with the right solutions.
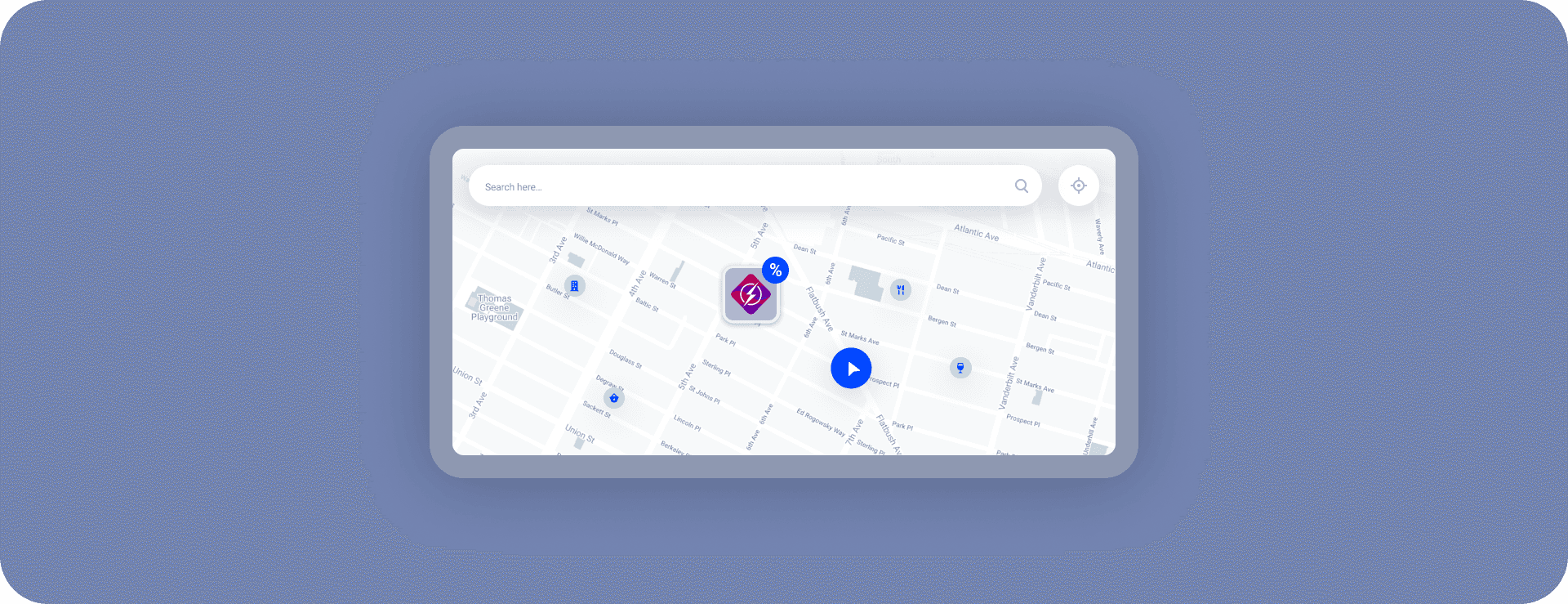
In this case study we would focus on the challenges and defining the right practices for the branded pins*, which was the one that appeared to be the most complex in terms of integration across different partner’s platforms and the one that has the highest conversion rate among the solutions.
*Branded Pin contains a brand logo, that is shown on the map at the business location.
Branded Pins are are the visual expression of a brand; they communicate the core idea, the logo in a simple, bold way. While each Pin is visually distinct, all product Pins should be unified through concept and container.

Initial situation
-Initial Integration in different platforms
Different partners have different suggestions on how the pin should be displayed.
These integrations were handled differently for different partners, so the process is not scalable and requires a lot of in-house resources for each brand and partner.
-Different logos
Customer’s logos are not displayed homogeneously in different platforms, and their visibility and accessibility varies regarding the type of their logos.
Eg. some of them are not accessible in dark mode and the integrations don’t comply with their brand’s guidelines.
02
Define
Different parties needs and Insights
Partners: Each partner requests for different type of assets according to their design system needs and preferences.
(shape, format, transparency)Businesses: Want their logos to be obvious to the drivers and display their brand in the best way possible. Their aim is more store traffic. Businesses should be requested to provide the minimum amount of assets.
Drivers: Must not get distracted by the pins, but they need to intuitively understand offers from businesses targeted to them.
Teams: The process of creating the pins should be automised in-house, so that pins for different partners doesn’t require a separate treatment from a technical point of integration.
Challenges
Homogeneous representation: the logos should be homogenously displayed regardless of their shape (rectangles, squares, circles)
Accessibility: They should be accessible and comply with the brand guidelines of each brand regarding the logo usage
Light and dark modes: The same assets should work for light and dark modes
Scalability: The minimum amount of assets should be requested from the brands
03
Develop
Inspiration
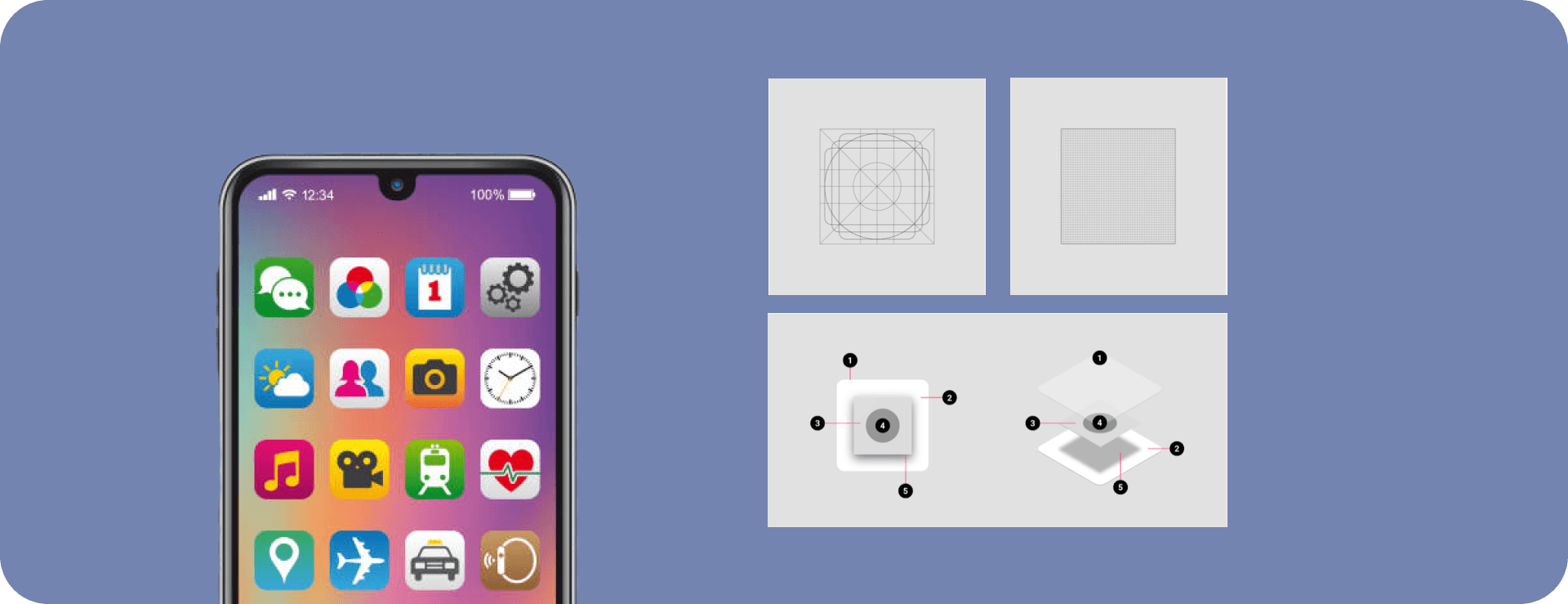
Product Icons-Material Design: The shape of the pin was the biggest challenge that had to be resolved. Trying to determine the best practices and after examining a lot of use cases, we draw inspiration from the product icons from the Material Design Guidelines.
The objective of the Product icons is similar to the objective of the branding pin: the visual expression of a brand and product, including their services and tools. Icons communicate the core idea and intent of a product in a simple, bold, and friendly way.

Benchmarks and Learnings

04
Deliver
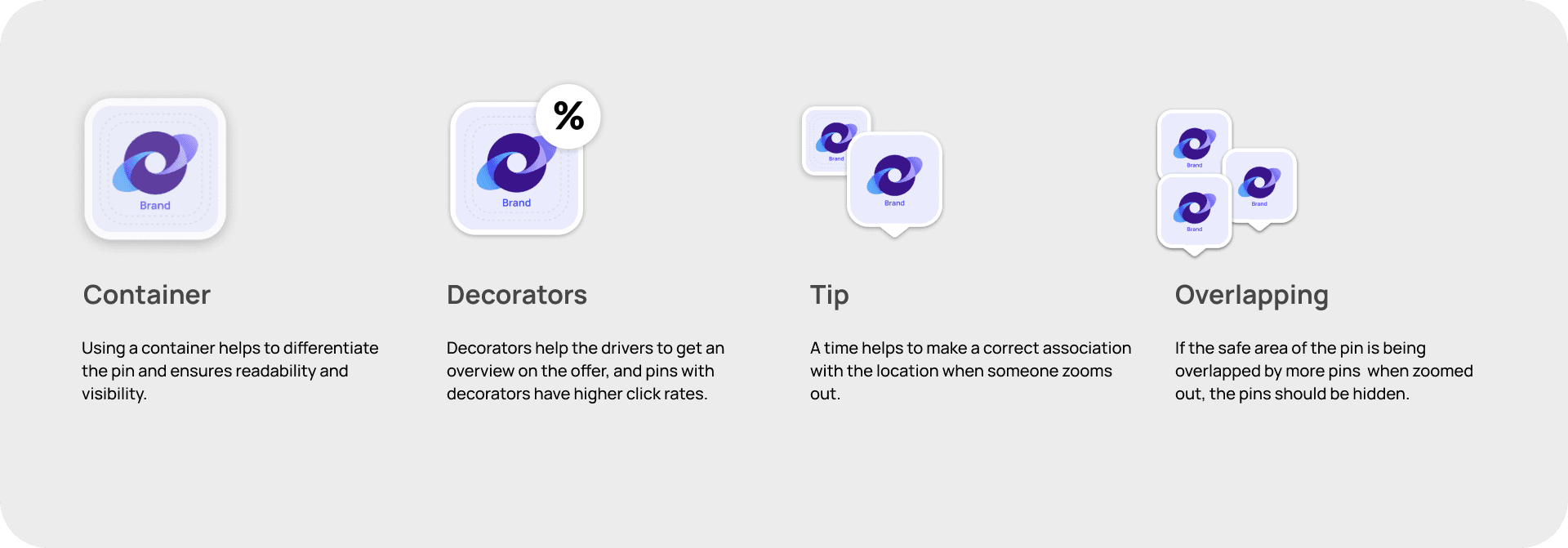
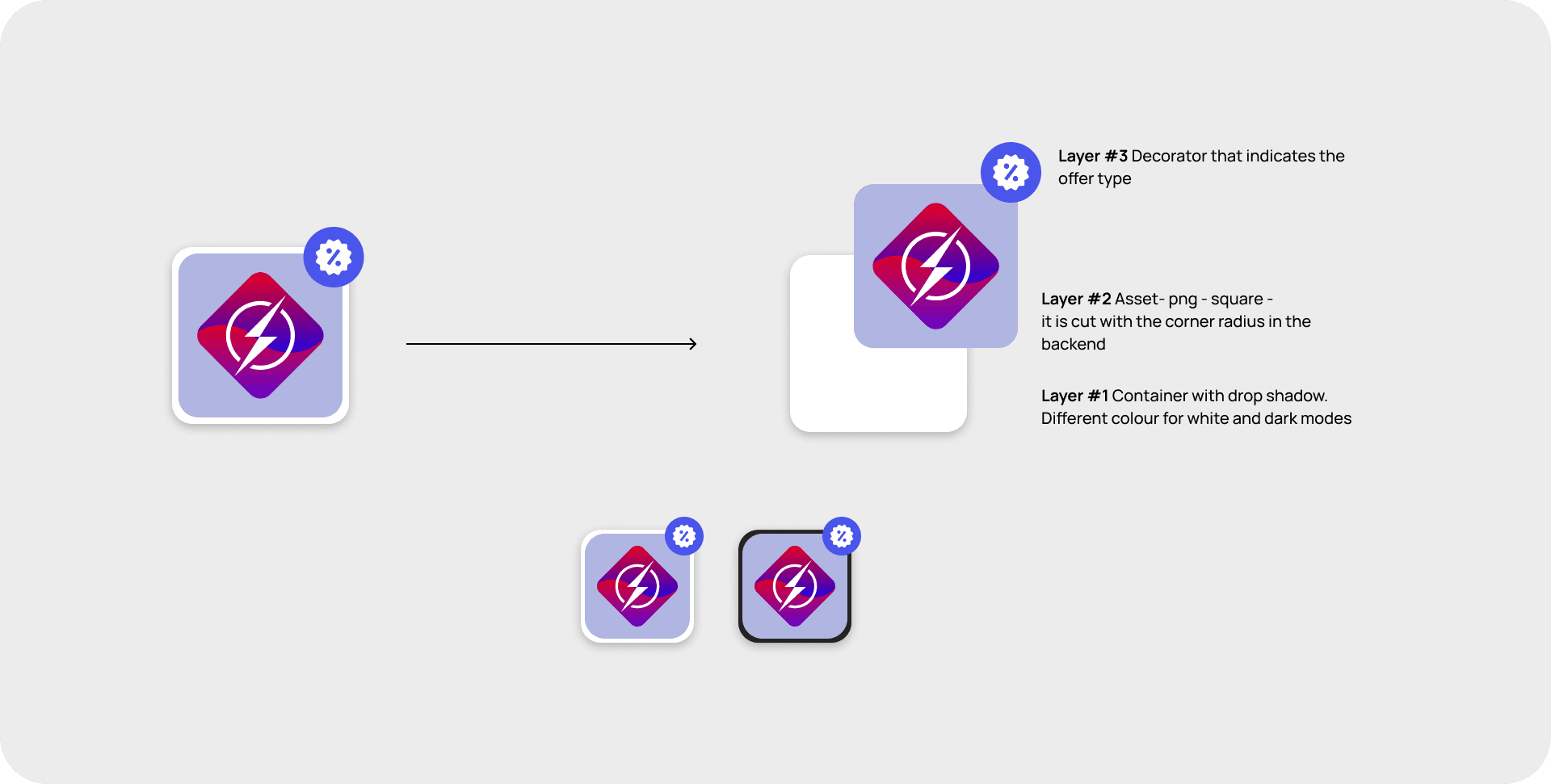
Anatomy of the pin

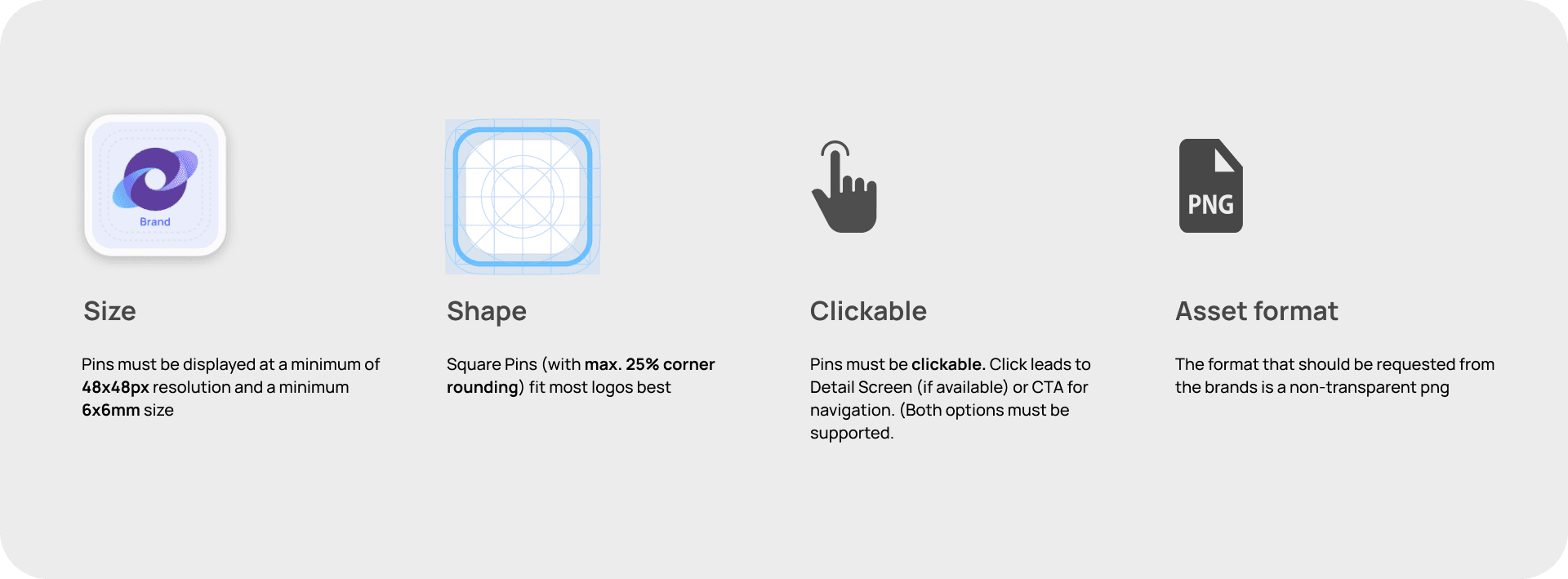
Guidelines

Results